一年ほど愛用していたWordPressのテーマ JINからCocoonへの移行を決断しました。理由はWordPressの各種高速化対策を行っても、JINを使っている限りモバイルサイトのパフォーマンス改善ができなかったためです。
結論に至るまでの経緯はこちら→
WordPressテーマJINにおけるウェブサイトの高速化 最終的にたどり着いた結論は?
移行作業は一気に行いましたが、想定外のトラブルもあり、最低限の措置を施すのに丸一日かかってしまいました。
移行にあたって最初にしなければならないタスクと、遭遇したトラブルへの対処法を備忘録として残しておきます。
<移行前の準備事項>
1.バックアップ
2.プラグインの停止
3.プロフィールの保存
1.プロフィールの二重表示/空表示の解消
2.SNSボタンの削除
3.コメント欄の削除
4.記事目次の二重表示解消
5.Adsenseの設定
6.SEO対策
7.検索エンジン向けサイトマップ
8.ユーザー向けサイトマップ
9.プライバシーポリシー
10.ユーザビリティ(スマホメニュー、サイドバーなど)→次の記事
移行前の準備事項
今回はWordPressのテーマ変更という一大作業になるため、何が起こるかわかりません。
念の為、プラグインBackWPupで最新のバックアップを手動で取得しておくことにしました。
バックアップの設定はだいぶ前に行ったので、概要や設定方法をすっかり忘れています。
あらためて以下のサイトを見ながら行いました。
BackWPUpで確実にWordPressのバックアップを取る方法
以下の2つのバックアップファイルができましたが、それぞれ800MB, 2MB程度でした。
|
サーバー上のデータ
|
画像ファイル、テーマ、プラグインなど
|
|
データベース上のデータ
|
記事、カテゴリ、コメント、管理画面の設定情報など
|
2.プラグインの停止
移行後に利用するかわからないプラグインはすべて停止しておきました。具体的にはAll in One SEOや、JINでのWordPress高速化で試したW3 Total Cache、Async JavaScriptなどです。
3.プロフィールの保存
これはあとから気づいたのですが、プロフィール欄に書いた文章が消えてしまいます。JINで書いたプロフィールは、どこかテキストに保存しておくことをお勧めします。
移行直後の優先タスクと遭遇したトラブル
いよいよテーマ切り替えです。
Cocoonの親テーマ、子テーマをインストールして、子テーマを有効化 します。

ここまでは簡単なのですが、切り替えたあとにサイトをチェックしてみると予想外のことが起きていました。移行手順をまとめたサイトがないため、問題を1つ1つ検索にかけて、解説・説明が書いているページを探し、設定するのにかなりの時間を要しました。
以下にJINからCocoonに移行するときの、最優先タスク トップ10を書き残しておきます。
1.プロフィールの空表示と二重表示
まず最初に気づいたのが、ホームページに表示されるプロフィール欄が空になっていることです。しかも二重に表示されています。一方、記事ページには、プロフィールが表示されていますが、こちらも二重に表示されています。
|
Cocoon移行直後のトップページ
|
Cocoon移行直後の記事ページ
|
 |
 |
調べてみると、Cocoonは複数ブロガーの共同運営を想定して設計されており、サイトの運営者のプロフィールと、個々の記事の執筆者のプロフィールは別々のものになっています。サイト運営者のプロフィールはGavaterで登録することになっています。
まず二重登録されている原因を探し、解消します。
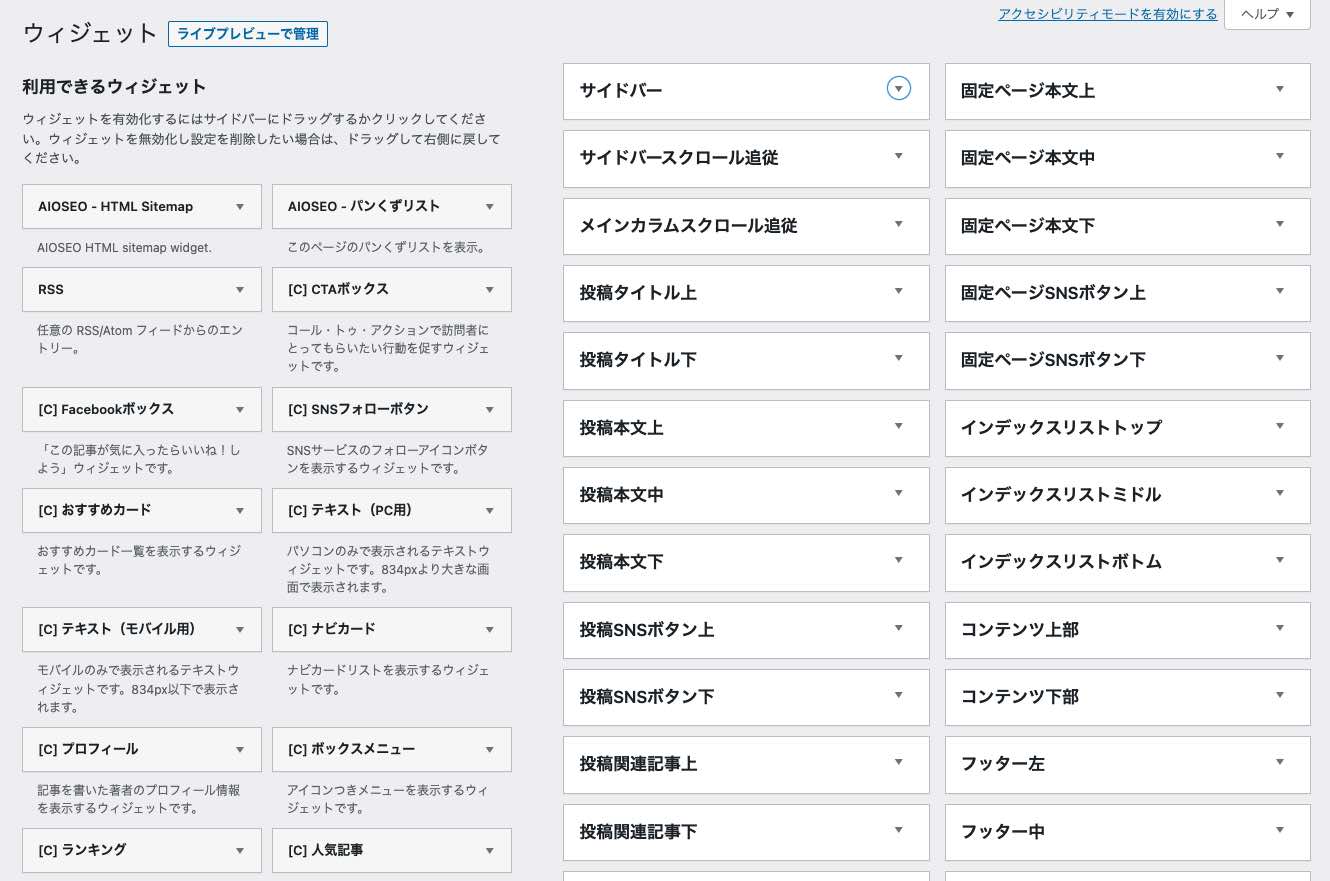
こちらは、「外観」ーー>「ウィジェット」を開き、サイドバーなどの各ウィジェットの中に、プロフィールを示すものが二重に登録されていないか確認します。

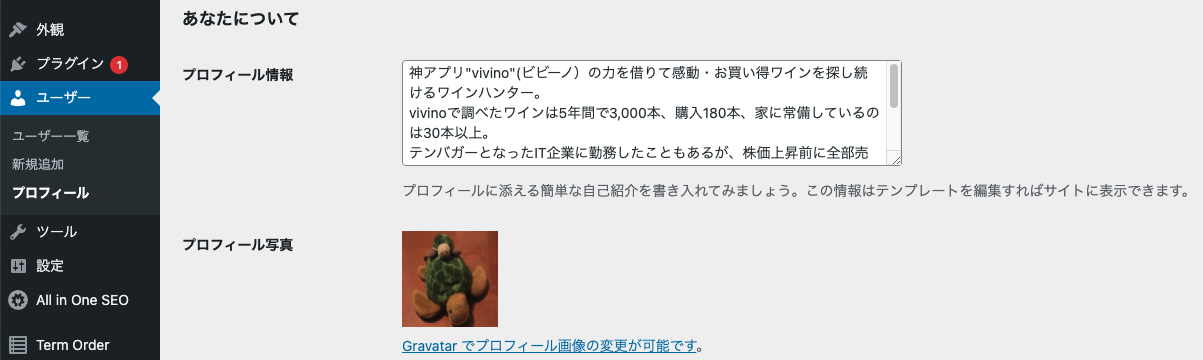
次に執筆者のプロフィールを更新します。
こちらは、WordPressのメニューから、「ユーザー」ーー>「プロフィール」を開くと入力できます。

最後にサイト運営者のプロフィールを更新します。
こちらはGravatarに登録すると反映されます。
2.SNSボタンの削除
JINのサイトではSNSボタンを利用していなかったため、初期値で全部表示されてしまうと面食らいます。
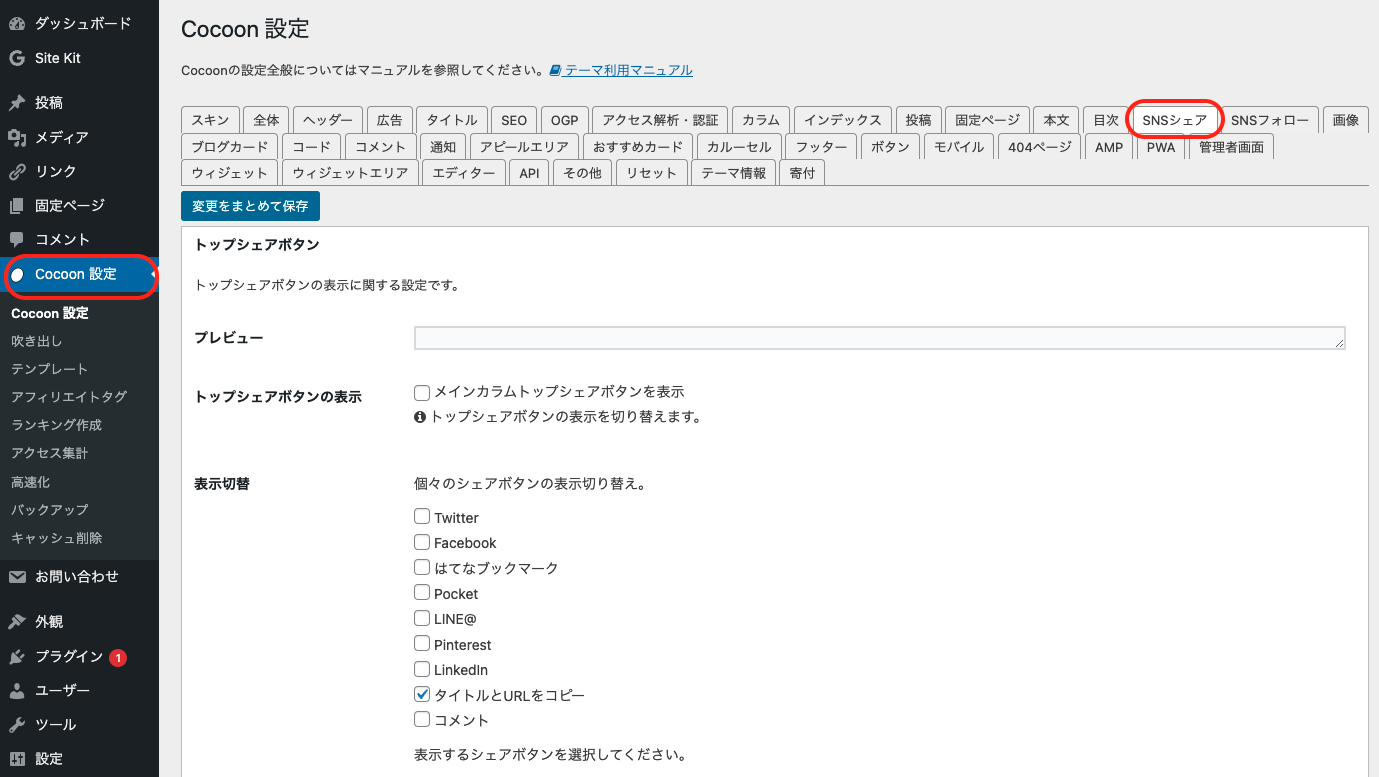
急いで削除設定の場所を探します。Cocoon設定から、「SNSシェア」と「SNSフォロー」のタブをクリックし、内容をカスタマイズします。
| SNSシェア | SNSフォロー |
 |
 |
3.コメント欄の削除
コメント可にはしていなかったため、こちらも設定箇所を探すのにまごつきます。
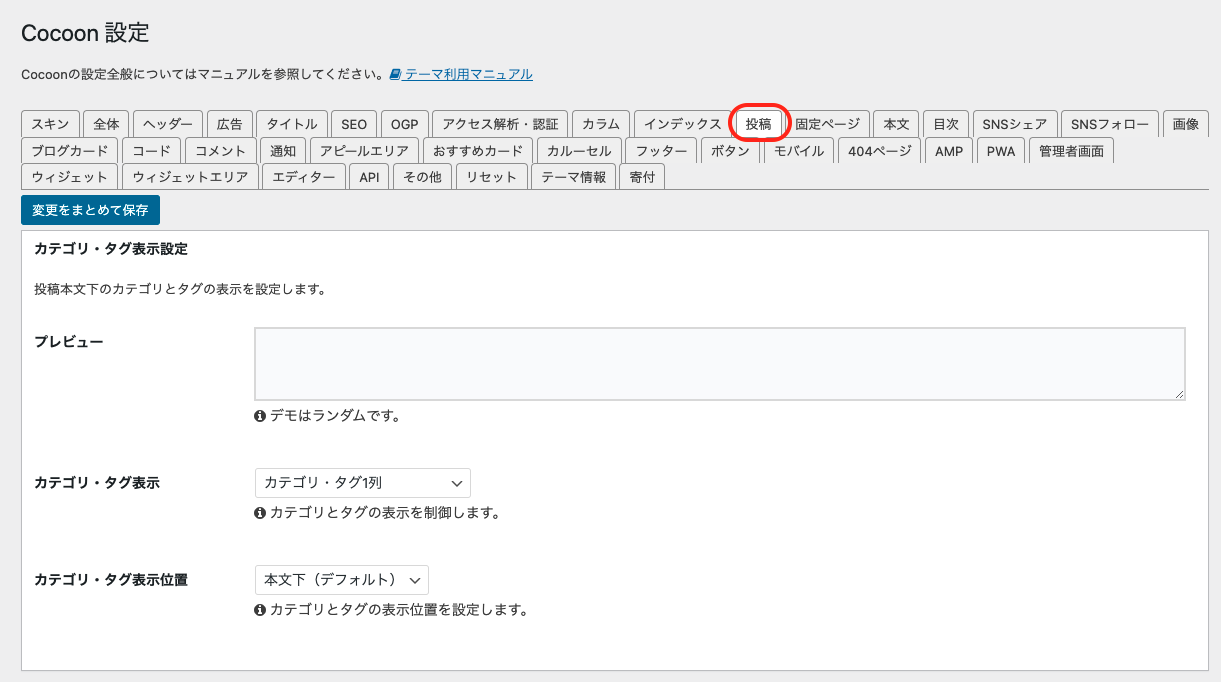
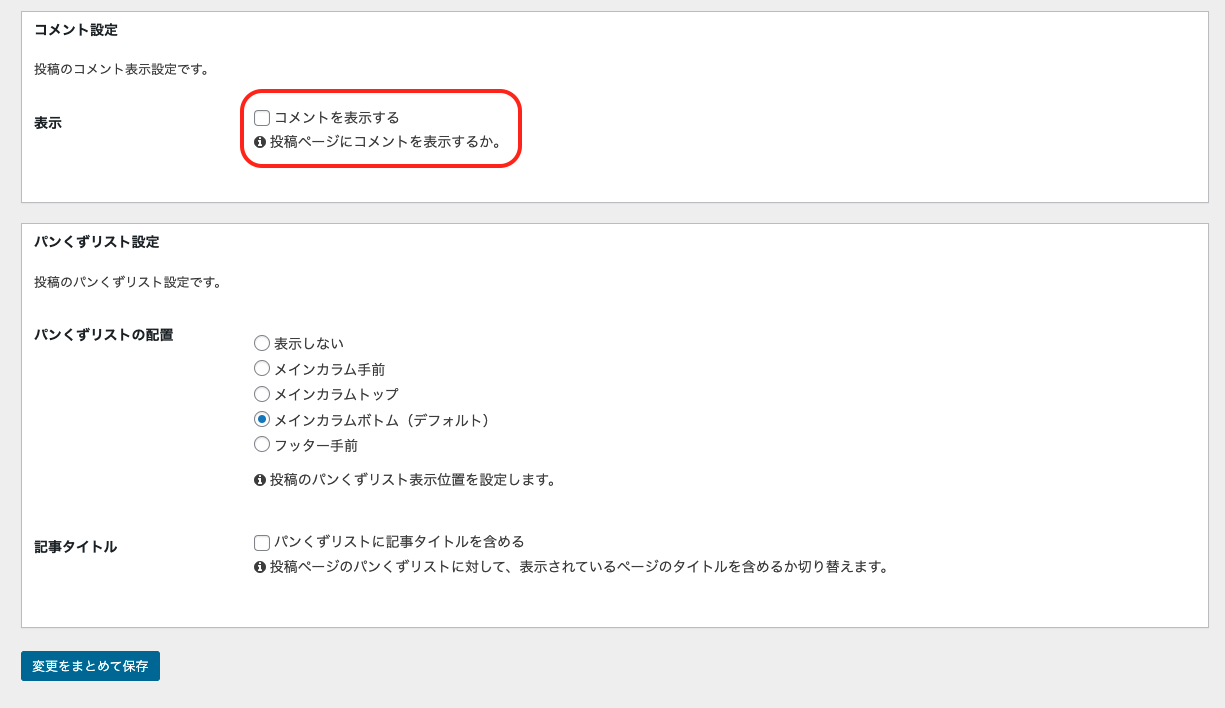
こちらは、「Cocoon設定」から「投稿」タブをクリックし、下の方にある「コメント設定」のところで、「コメントを表示する」のチェックを外せばOKです。
|
「投稿」タブ
|
「コメントを表示する」のチェックを外す |
 |
 |
4.記事目次の二重表示解消
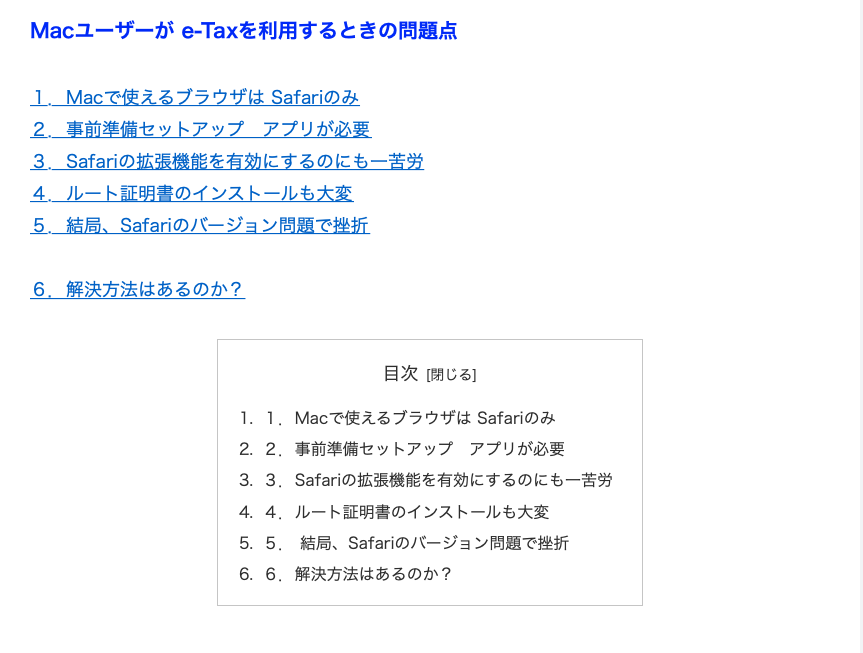
記事を確認していたところ、目次が二重に表示されていることに気づきました。
これから記事を書くときには便利な機能とおもいますが、すでに目次を手動設定しているところには邪魔です。
設定は、「Cocoon設定」–>「目次」タブから、「目次を表示する」のチェックを外せば解消されます。
| 記事内に目次が二重に表示されている! | Cocoon設定の「目次」で修正可能 |
 |
 |
5.Adsenseの設定
ここまでである程度の見栄えが整理できました。
ホームページの見栄えは質素すぎますが、検索により記事への直接流入が多いため、トップページの見栄えは後回しにし、収益化のところに手を入れます。
設定には以下の記事を参考にしました。
Cocoonでは、「Cocoon設定」–>「広告」のタブで Adsenseの広告コードの入力、広告の掲載場所の設定を行います。
ConohaWingを使っている場合には、WAFの設定を一時的に外すのをわすれずに!
6. SEO対策
Cocoonは、SEO対策が優秀と書かれていましたが、記事1本づつに入力する仕様になっています。
以前は All in One SEOを使っており、 「All in One SEOとCocoonは共存させないほうがいい」という記事もありました。しかし作業に時間がかかるので、いますぐにすべての記事にSEO対策を施せません。
当面、All in One SEOと併用し、手の空いた時間で、個別記事のメタデスクリプションを記入していくことにしました。Cocoonの機能でSEO対策が完了したタイミングで、All in One SEOを無効化することにします。
7.検索エンジン向けサイトマップ
JINで最初に設定して既に4ヶ月経過しているのでサイトマップについておさらいです。
以下の記事によるとサイトマップには2種類あり、それぞれプラグインで作成可能です。
WordPressでサイトマップを作る方法&設定!初心者向けに図で解説
|
対象
|
目的
|
方法
|
|
検索エンジン向けサイトマップ
|
検索エンジン(主にGoogle)にサイト構造を伝える
|
Google XML Sitemap, All in One SEO など
|
|
ユーザー向けサイトマップ
|
ユーザー(サイト訪問者)の利便性を上げる
|
PS Auto Sitemap など。
テーマで作成機能を持っている場合もある。
|
まず、検索エンジン向けです。Google XML SItemapが推奨されていますが、実は All in One SEOでも機能を持っています。
JINをつかっていたときは、少し古い記事ですが以下を参考にAll in One SEOで設定しておりました。
All in One SEO PackのXMLサイトマップの設定の仕方を徹底解説
改めて確認してみます。WordPressの管理画面から、「All in One SEO」ーー>「サイトマップ」を選択します。
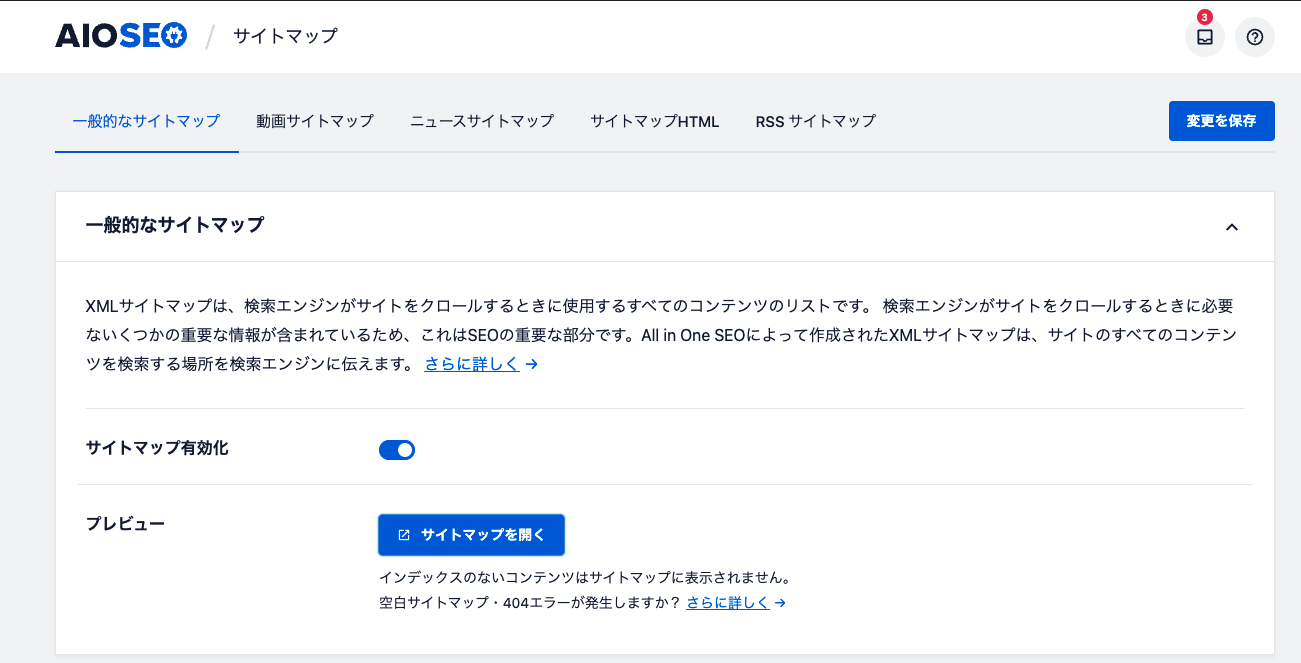
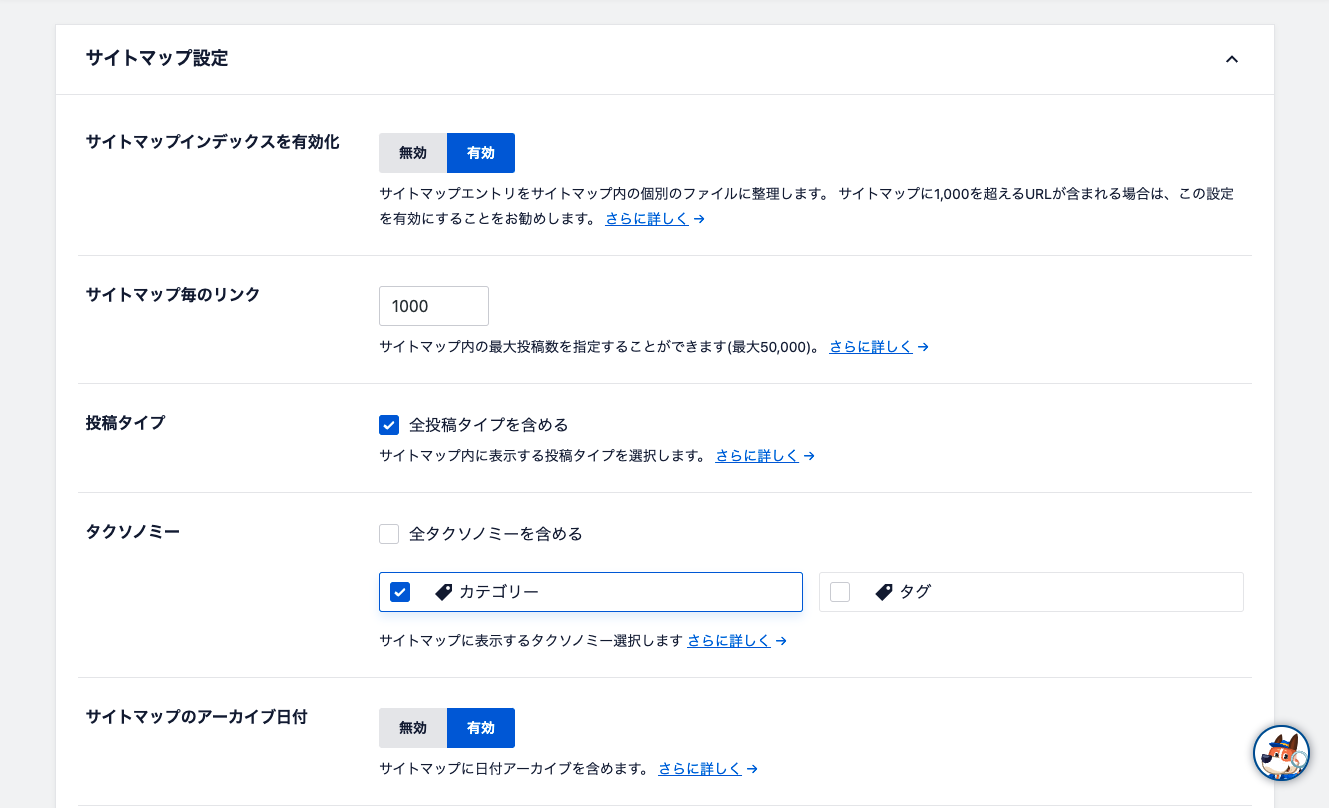
「一般的なサイトマップ」のタブにXMLサイトマップの記述があり、「サイトマップ有効化」がONになっていますので、とりあえず対策はされていそうです。
 |
  |
前記でAll in One SEOを再び有効化しましたので、当面そのまま利用することにします。
All in One SEOを無効化する前に、Google XML SItemapを導入するなどして、改めて見直しが必要です。
8.ユーザー向けサイトマップ
次に、ユーザー向けサイトマップですが、JINを使っていたときは、以下の記事にもとづき、プラグインPS Auto Sitemapを利用しておりました。
WordPressでサイトマップを作る方法&設定!初心者向けに図で解説
しかし、Cocoonでは、プラグインなしでユーザー向けサイトマップを作成する機能が用意されています。
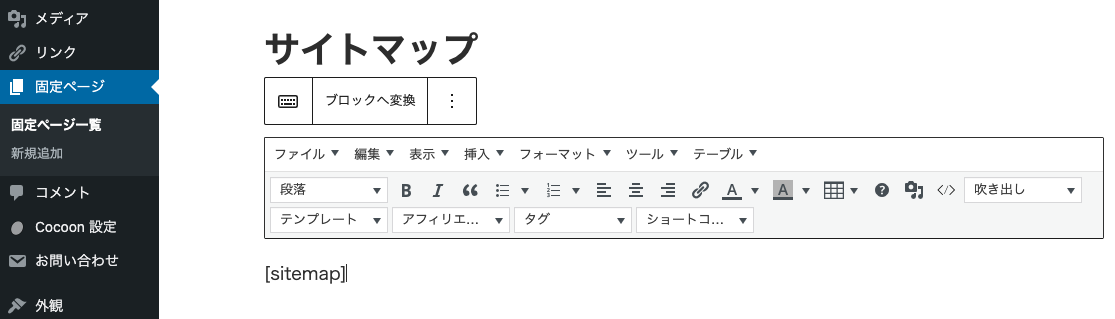
固定ページを作成し、サイトマップのショートコードを以下のように、[ ]で囲んで ”sitemap”と入力すれば簡単に作成できます。
 |
作成後は、フッターメニューなどからリンクを貼っておく必要があります。
9.プライバシーポリシー
プライバシーポリシーの表記は、Google Adsenseの審査を通すのに必須でした。審査はもう通っていますが、外してしまうといつ警告がきて、広告掲載を停止されるとも限りませんので、フッターメニューなどからリンクを貼っておきます。
これは、JINで作成していた固定ページがそのまま残っており、使えました。
以上で、JINのときのコンテンツを活かしながら、ウェブサイトの体裁と収益化について最低限の対策を施すことができました。
移行前と比べ、アクセス数も減少しておらず、AdSenseの広告費用も細々とですが入ってきています。
こちらでしばらく運営してみようと思います。
スマホメニュー、サイドバーなどのユーザビリティの改善については、かなり項目が多いので、次の記事でまとめて紹介します。