WordPress用のテーマJINを本格的に使い始めてから9ヶ月。
アクセス数もそこそこ伸びてきて、ブロガーとしてようやくビギナーから脱したという感じです。
そんな中、気になっていたのがPageSpeed Insightsにおけるサイトの評価。
特にモバイルサイトの評価が24/100と低評価が続いています。
いろいろ対策をしてみた結果、最終的にある結論にたどり着きました。
・気になっていたPageSpeed Insightsの評価
・検討した対策は
・最終的にたどり着いた結論は?
気になっていたPageSpeed Insightsの評価
2021年6月にブログをはじめて早9ヶ月。
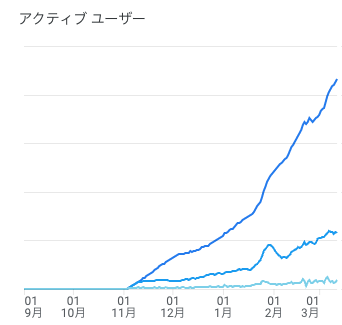
最初は地を這うようなユーザー数・アクセス数だったのが3ヶ月くらい経ってから徐々にアクセス数が増え始めました。
最近では、半年前に書いた何本かの記事が急にアクセスが増え始め、お祭り状態。
「最初は絶対アクセスないからくじけるな。最低1年間は継続しろ」とどこかのブログに書かれていましたがまさにそのとおりだと思います。
| 2021年9月〜2022年3月までのアクティブユーザー数推移 | |
 |
 |
さて、そんな折、前からずっと気になっていたのが、サイト評価ツールPageSpeed Insightsでの評価です。。
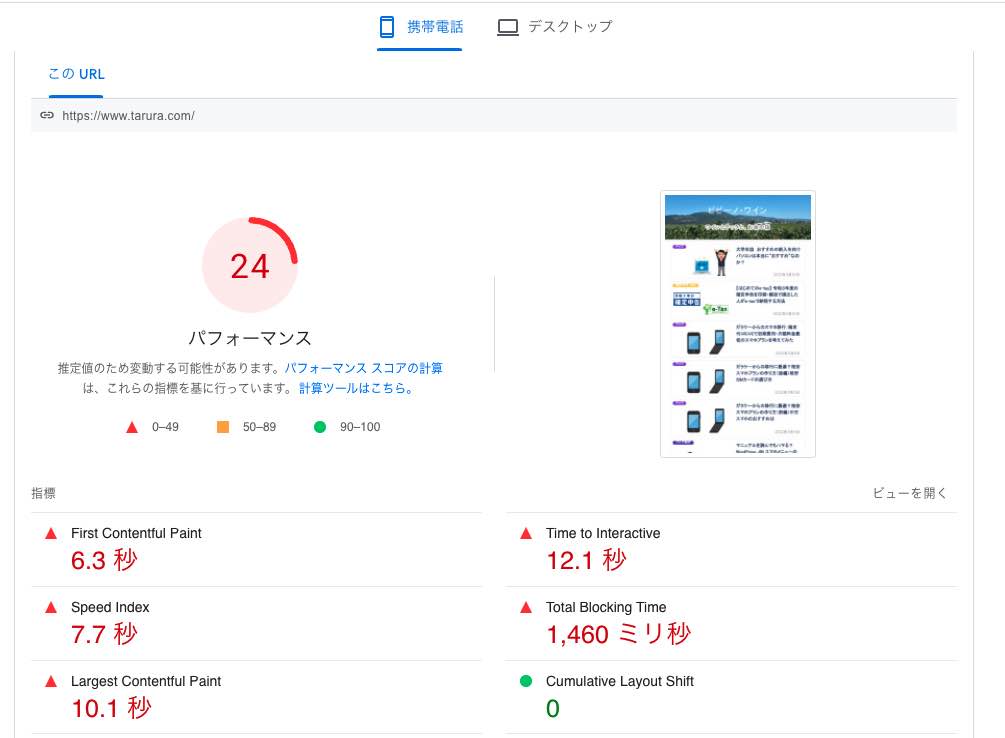
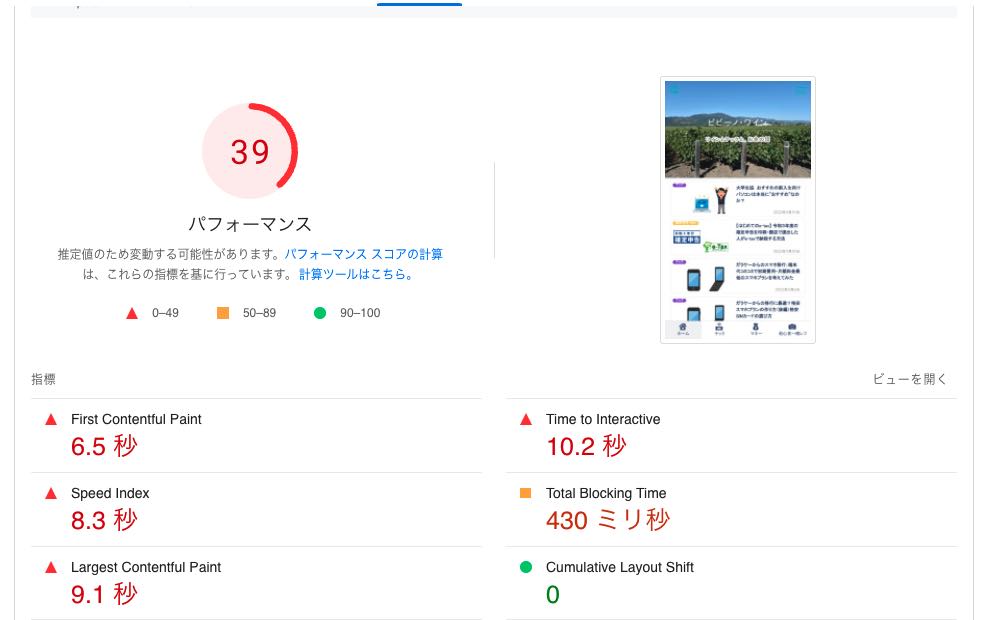
デスクトップではそれほど悪くないのですが、スマホサイトとして24/100と、お恥ずかしながらかなり低評価となっています。
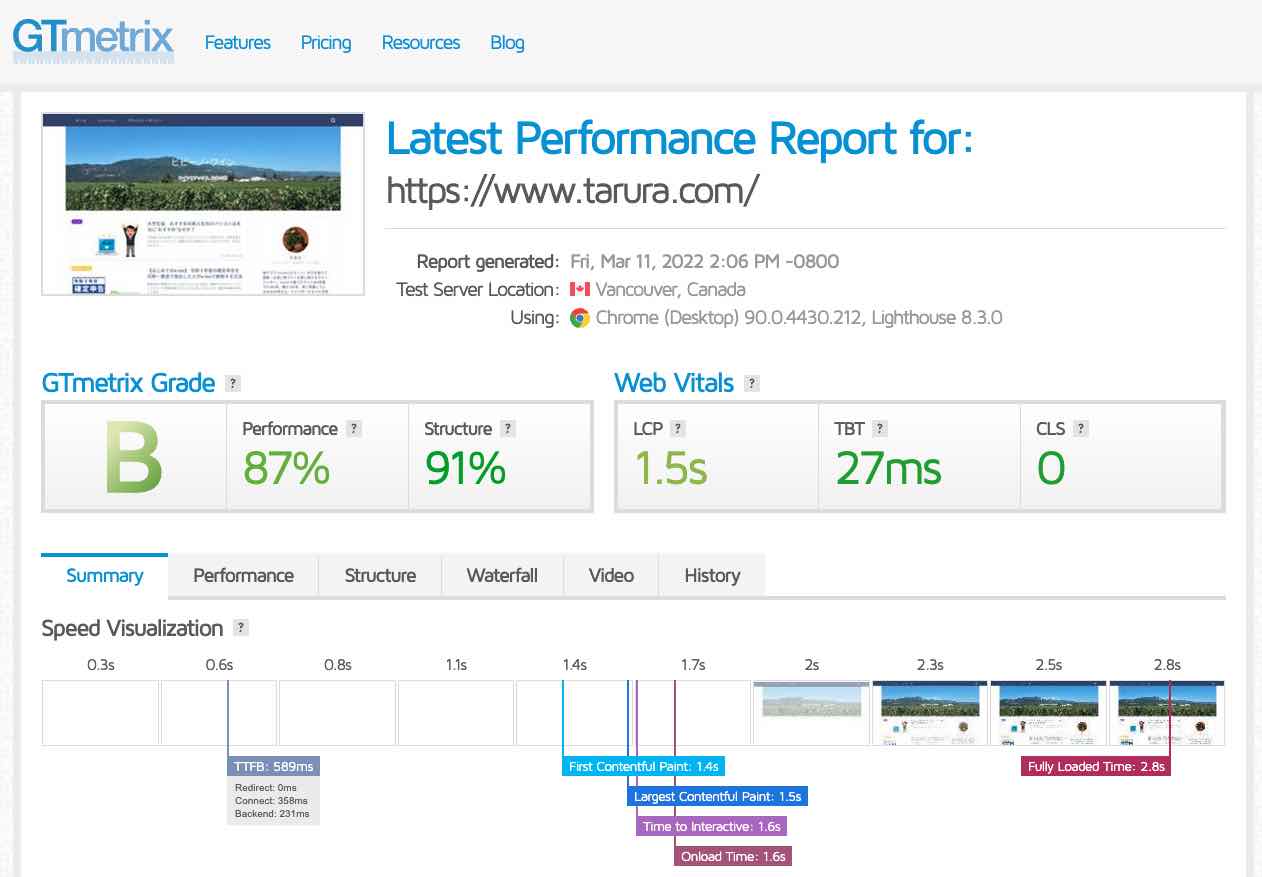
GTmetrixでのグレードはB。これだけみれば、それほど悪くないように思いますが、やはりGoogle様から「不合格」とされている状態は心配です。
|
2022年3月時点のPageSpeed Insightsでのスマホサイト評価
|
GTmetrixでの評価 |
 |
 |
「スマホ対応は必須。対応してないブログは死あるのみ」と、とあるブロガーの方が書かれていましたが、今後ブログを成長させていく上でもこの状態は放置できません。
どのような対応ができるのか調べ、実践してみました。
検討した対策は?
今回WordPress JINでつくったサイトの高速化をするにあたり、バズ部の以下の記事を参考にさせてもらいました。
WordPress高速化|1秒前半で表示する誰でもできる簡単な方法
検討した対策は以下の5つです。
- 画像ファイルを最適化する
- キャッシュの使用による高速化
- CSS/JavaScriptを圧縮する
- JavaScriptの読み込みを非同期化する
- 不要なプラグインを削除する
画像ファイルを最適化する
プラグイン EWWW Image Optimizerは導入していましたが、しばらく停止していたので、改めて手動で実行し、ファイルサイズの最適化を図りました。
キャッシュの使用による高速化
こちらは プラグイン W3 Total Cacheを改めて有効化して効果を測定しました。
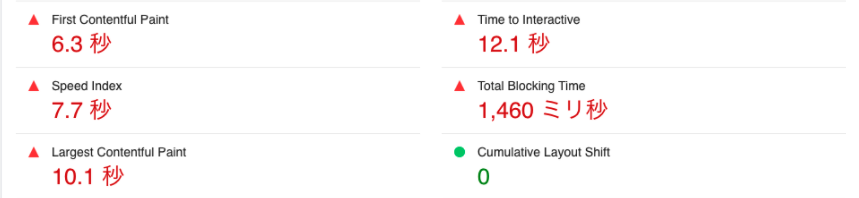
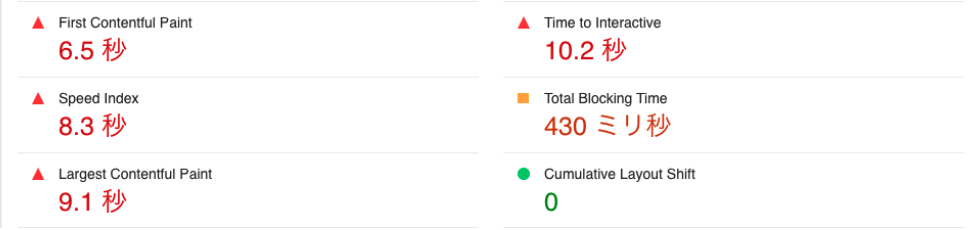
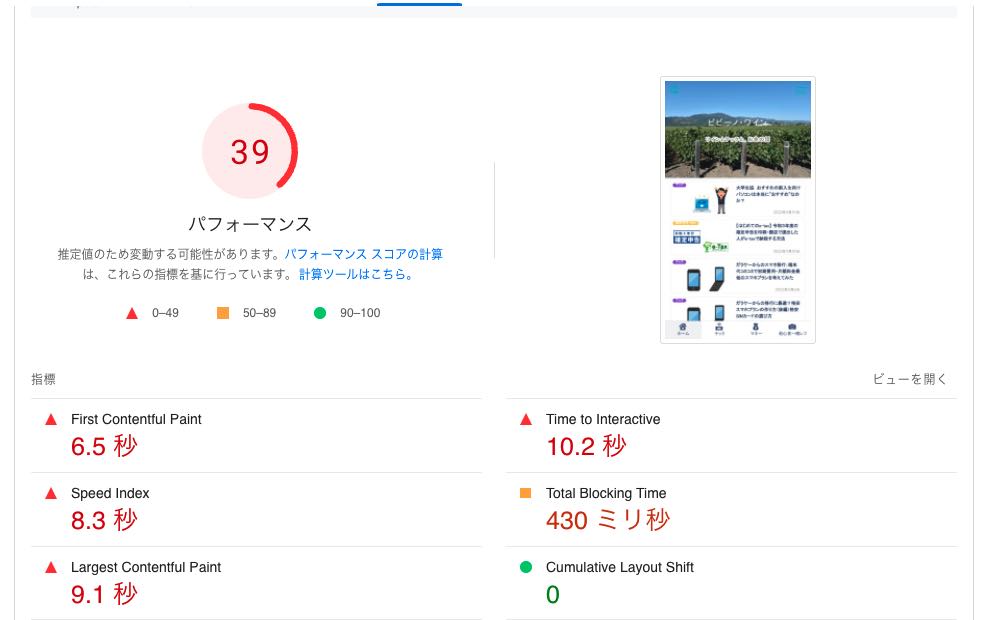
Total Blocking Timeが、1,460ミリ秒から 430ミリ秒に劇的に改善し、パフォーマンススコアは24から39まで上がりました。
しかしその他の指標には、大きな改善はみられませんでした。
| W3 Total Cache実行前 |  |
| 実行後 |  |
ちなみに、それぞれの指標の意味は以下の通りです。
|
First Contentful Paint (FCP)
|
テキストまたは画像が初めてペイントされるまでにかかった時間
|
|
Speed Index (SI)
|
ページのコンテンツが取り込まれて表示される速さ
|
|
Largest Contentful Paint (LCP)
|
最も大きなテキストまたは画像が描画されるまでにかかった時間
|
|
Time to Interactive (TTI)
|
ページが完全に操作可能になるのに要する時間
|
|
Total Blocking Time (TBT)
|
タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間
|
|
Cumulative Layout Shift (CLS)
|
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
|
CSS/JavaScriptを圧縮する
Autoptimizeというプラグインが推奨されていましたが、あまり多くのプラグインを入れたくないため、こちらは実施しませんでした。
JavaScriptの読み込みを非同期化する
「JavaScriptは読み込むのに時間がかかるため、サイトの表示速度を悪化させている可能性がある。JavaScriptの非同期化または遅延化を行うことで、サイトがスムーズに表示される」とあったので、Async JavaScriptをインストールしてみました。
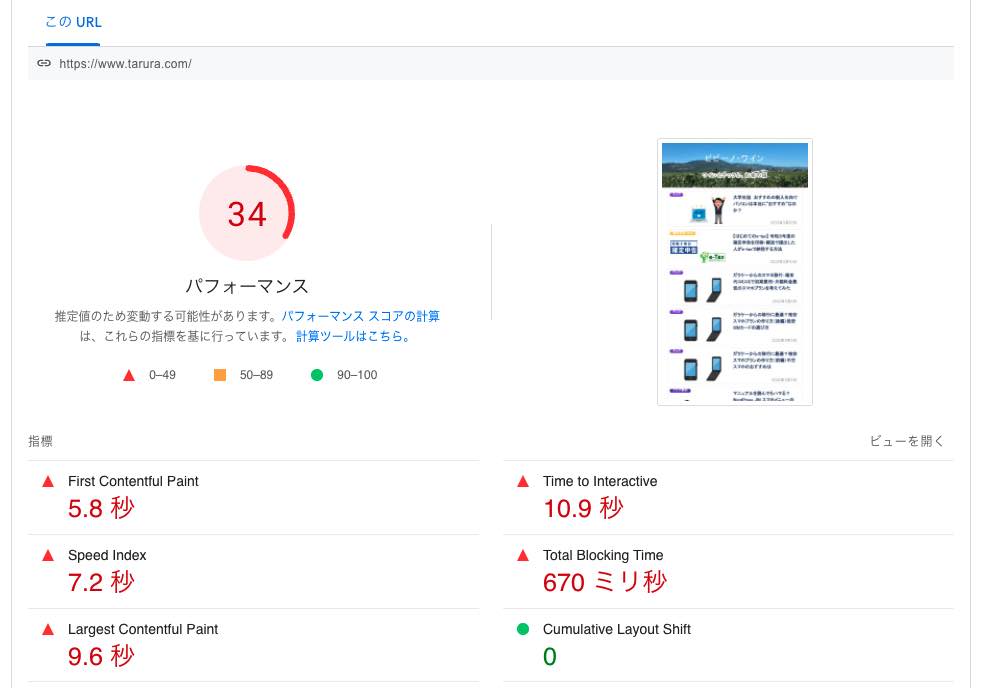
こちらのサイトを参考に、async/deferなど設定をいろいろ試してみましたが、設定の仕方がまずかったのか、パフォーマンススコアが逆に 39から34に下がる結果となりました。
| Async JavaScriptインストール前 | Async JavaScriptインストール後 |
 |
 |
不要なプラグインを削除する
使ってなさそうな、不要不急のプラグインを無効化して、測定し直してみましたが、PageSpeed Insighsでのパフォーマンススコアに変化はありませんでした。
最終的にたどり着いた結論は?
先のブログの最後に、「どのような施策をとってもサイトの表示速度が改善されない場合、デザインテーマを見直す」とありました。あらためて、「WordPress テーマ 高速」で検索し直してみると、以下のような記事を見つけました。
WordPressテーマの表示速度を比較【最速テーマはこれだ!】
その他にも、JINのモバイルでの読み込み速度の遅さの問題を指摘する記事がいくつかありました。
これらから総合的に判断すると、テーマJINを使っている限り、高速化対策を施したとしても、モバイルサイトとしてのPageSpeed Insighsのパフォーマンススコアを上げることは難しそうです。
最終的にテーマをJINから他へ移行することにしました。
移行先として検討したテーマは、以下の4つです。
CohohaWingでも提供されていたこと、カスタマイズのしやすさを考慮し、最終的にCocoonを選択しました。移行後、高速化のための各種プラグインを使わない状態で、パフォーマンススコア51まであげることができました。FCP/Speed Index/LCPの数値が大幅に改善されています。
| JIN(各種プラグインあり) | Cocoon (プラグインなし) |
 |
 |
ネット上では、無料のCocoonから、有料のJINへ移行したときの手順を書いた記事は多いですが、その逆はあまりありません。
実際に移行してみると意外なトラブルに巻き込まれ、最低限の対応をするのに朝から夕方まで丸一日要してしまいました。
次の記事で、JINからCocoonに移行したときの、手順を解説します。